每日任务提醒特效,随屏幕移动,接受了就不显示
css中加入
#renwu { background-color: rgba(128,138,135,0.7); height: 30px; width: 100%; position: fixed; bottom: 0px; color: #FFFFFF; padding-left: 10px; }
#renwu a { color: #FFFFFF; }
wml中加入,后调用
<div id=”renwu” style=”display:none”>[myaction]</div>
<script language=”javascript” type=”text/javascript”>
var renwu = document.getElementById(“renwu”).innerHTML;
var renwu_array = new Array();
renwu_array = renwu.split(“~”);
if (renwu_array[0] == “今天还没有领任务哦”) {
document.getElementById(“renwu”).style.display = “block”;
}
</script>
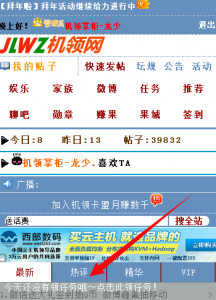
效果:
本文出自 俞凌龙博客,转载时请注明出处及相应链接。
本文永久链接: https://blog.jlwz.cn/115